 In the world of streaming media, interactivity is all the rage. With the rise of interactive video and live streaming, Web Real-Time Communication (WebRTC) is growing faster than ever before. Why? Because the technology provides desktop, mobile and web apps with real-time two-way communication capabilities. Enabling custom video experiences, WebRTC allows people to interact with the video stream.
In the world of streaming media, interactivity is all the rage. With the rise of interactive video and live streaming, Web Real-Time Communication (WebRTC) is growing faster than ever before. Why? Because the technology provides desktop, mobile and web apps with real-time two-way communication capabilities. Enabling custom video experiences, WebRTC allows people to interact with the video stream.
By allowing for real-time transmission of audio, video and data between applications without requiring any plug-in or added downloads, WebRTC’s speed and compatibility combine to unlock a new kind of user experience. This post will highlight WebRTC, its pros and cons, and how to use WebRTC for interactive video streaming.
Contents
What is WebRTC?
WebRTC is an open-source streaming framework that enables real-time voice, text or video communications capabilities between web browsers and devices. Essentially a combination of standards, protocols and APIs, WebRTC utilizes direct peer-to-peer communication to facilitate browser-based audio and video live streaming.
The free, open framework was first released by Google in 2011 and is now supported by all major web browsers and mobile devices natively with standard APIs, enabling real-time communications around the world. Native platform support for WebRTC allows developers to easily add real-time video, voice and data communications capabilities to web apps without installing any plug-ins or downloads. Even better, designers and developers can create applications and rich communication services without developing a dedicated plug-in or piece of software with WebRTC.
From watching your favorite gamer stream live to video conferencing to online betting and bidding, WebRTC enables the rapid enough exchange of information to support interactive live streaming between individuals.
How Does WebRTC Work?
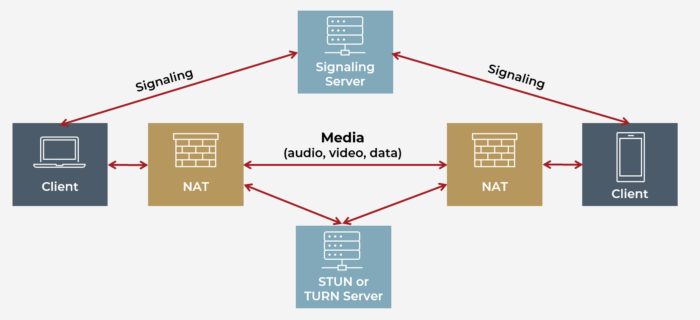
WebRTC is designed to connect multiple clients together directly to form a network mesh and exchange video, audio and other data as part of a call. Setting up a connection involves two basic steps: signaling and NAT traversal. A WebRTC server facilitates these steps.
To join a WebRTC call, clients contact the server with a call request. The server evaluates the requesting client’s supported media encodings, call preferences and network information. It uses this information to resolve the best media encodings and preferences for the clients to use and communicates this back to the clients. This process is called signaling.
When clients are behind a firewall, the firewall blocks direct connection requests to devices behind it. The server provides network information to each client to help them discover the other client behind the firewall and make a direct connection. This process is called NAT traversal, which uses the network protocols STUN and TURN. STUN and TURN may be facilitated by a separate server than the signaling server in some implementations. Clients on the same network will, of course, skip this step.
A firewall may be configured to block NAT traversal, and in these cases, the server may act as a connection bridge between the clients. Bridging through the server is not ideal as it adds additional delay that may impact the user experience and increases CPU and network costs substantially for the server operator. This does, however, open the possibility for the server to provide value-add features related to the exchanged media.
Once the clients are connected and using the same media formats, they may freely exchange audio, video and other data as negotiated during signaling. Note that audio and video is encoded into a compressed format to reduce bandwidth requirements and keep costs down for everyone.
If you want to learn more about media encoding, please see our post on streaming media encoding formats and trade-offs. You can also check out our blogs on streaming media protocols and scaling streaming apps.
How WebRTC Enables Streaming

WebRTC Advantages and Disadvantages
So, why is WebRTC useful? Let’s consider some WebRTC pros and cons for users and developers.
WebRTC Advantages
In addition to not requiring any plug-ins or additional software, WebRTC provides numerous benefits, including:
- Low Latency: Delivering sub-500-millisecond latency, WebRTC is the fastest way to transport live stream data across the internet.
- Adaptability: With adaptive network encoding, WebRTC is flexible and agile, adjusting to network conditions regarding stream quality, total bandwidth, audience size and more to ensure reliable publishing.
- Open Source: The free-to-use open-source tool is quite popular with developers because it is standardized, developed and supported by a vast community of developers, eliminating many interoperability challenges.
- Independence: As mentioned, WebRTC is widely compatible, and all major browsers and devices — Chrome, Safari, Firefox, Android and iOS — support it, enabling easy integration into a wide range of apps — without dedicated infrastructure.
WebRTC Disadvantages
Because WebRTC prioritizes low-latency delivery and these other advantages above, there can be limitations to deploying WebRTC, including:
- Scalability: Impacted by bandwidth, WebRTC faces scalability concerns. Designed for native information exchange without an intermediary server, WebRTC’s peer-to-peer connection weighs heavily on bandwidth, making handling large audiences difficult. Streaming at scale demands a streaming server or service.
- Quality: While WebRTC leverages modern audio and video codecs to deliver communications that automatically adjust to any type of connection, the broadcast quality can suffer, especially if a user is seeking a more polished, professional final product.
Despite these disadvantages, WebRTC is ideal for applications that depend on speed and interactivity — think telehealth, online auctions or gaming — without requiring any plug-ins.
Using WebRTC for Interactive Video Streaming
Today, streaming apps demand two-way interactivity. From esports, live sports, gaming and gambling to fitness, telemedicine, surveillance and emergency response apps, WebRTC enables users to interact in video-based streaming environments.
This section will cover the basics, but check out this WebRTC resource on getting started for a more detailed dive into using WebRTC for interactive video streaming. Here are some simple steps to help you get started with using WebRTC for interactive video streaming between two devices on the same network:
- Set up a WebRTC server: To start, set up a WebRTC server to handle the “signaling” process. Signaling establishes the connection between two browsers or mobile devices.
- Create a WebRTC client: Next, you’ll need to create a WebRTC client to handle the video streaming, which can be done using JavaScript and HTML5. The WebRTC client should be able to capture video from the user’s camera and microphone and send it to another user.
- Establish a connection: Once the WebRTC server and client are set up, you’ll need to connect the two through the signaling process. The WebRTC specification doesn’t prefer any specific signaling solution, so it can be implemented how you like. Initiate peer connections, ensure interactivity connectivity establishment (ICE) candidates are received and confirm the peer connection eventually changes to a connected state.
- Start streaming: Once the connection is established, data can be streamed between two users. WebRTC clients should be able to receive video from other users and display it on the screen.
- Add interactivity: To enhance your streaming video experience, you can add various interactive features — allowing users to chat, share files and more.
Following these simple steps, you can quickly and easily set up a WebRTC-based interactive video streaming application.
Partner with Streaming Media Expert Cardinal Peak
At Cardinal Peak, we’ve worked in the streaming media space for decades and recognize the need to deliver interactive experiences that meet the ever-evolving needs of end users. We understand WebRTC and can build critical video infrastructure that powers the most engaging and interactive real-time communications and entertainment experiences on the internet.
With deep expertise in real-time video communications and an unmatched commitment to customer satisfaction, our streaming experts ensure the development and successful launch of a reliable, secure and scalable solution — whether it uses WebRTC or not. Need to deliver high-quality interactive video experiences to your customers? Contact our team to determine the best path forward for your project.
